UseCase View Layout Attributes Description
1. Attributes Description
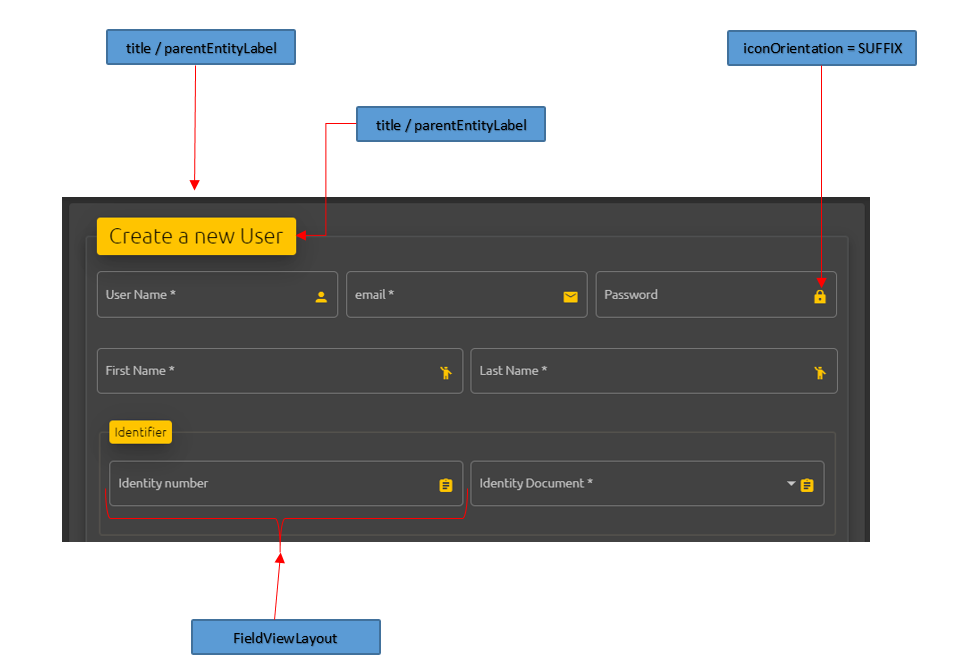
standardGroupMaxLineItems: Default to 4. Defines the maximum number of Items by line in a given group of components. Only Relevant for desktop display. While in mobile display there could be only one item/component/widget by line in “create/edit” use cases and two items by line in a “view” layout.title: the use case / page titletitleTranslationID: the title translation IDparentEntityLabel: the parent entity name / the relationship owner nameparentEntityLabelTranslationId: the parentEntityLabel translation idorderedView: false by default. Specifies wether the fields are ordered in the page or not. (FieldViewLayout.order will be taken into consideration while drawing the use case view)ucViewLayout: a collection of FieldViewLayout holding each its appropriate view configurationiconOrientation: the overall icons orientationSUFFIX: icons are aligned to the right of the componentPREFIX: icons are aligned to the left of the component
2. Attributes UI Mapping
i. UI Mapping
ii. Target JSON Structure
A createUCViewLayout JSON configuration example is described below:
"createUCViewLayout": {
"orderedView": true,
"title": "Create User",
"titleTranslationID": "uc.create.user.title",
"parentEntityLabel": "User Details",
"parentEntityLabelTranslationId": "uc.create.user.label",
"iconOrientation": "SUFFIX",
"ucViewLayout": [...]
}